今回の業務で利用するWordpressは当社で用意したサイトを使用して頂きます。
ページ作成の手順や内容につきましては、当社指定のASPサイトを利用します。
お手数おかけしますが、今回の業務を始める前に必要なアカウントにログインを行ってください。
下記リンクのWordpressにログインして頂き作業を進めてください。
業務マニュアルについてご質問がございましたら、お気軽にご連絡頂けると幸いです。
➊WordPressログイン情報
管理画面URL https://lworks0.com/1login_31013
ユーザ名 lworks
パスワード soho2018
➋利用するASPサイト
A8net
ログインURL https://www.a8.net/
ログインID test012
パスワード test0123
【Wordpressのログイン方法について】
①まず最初にwordpressの管理画面URLのリンクを開き、
下記の情報を入力していただきログインをしてください。

②Wordpressにログインをした後は
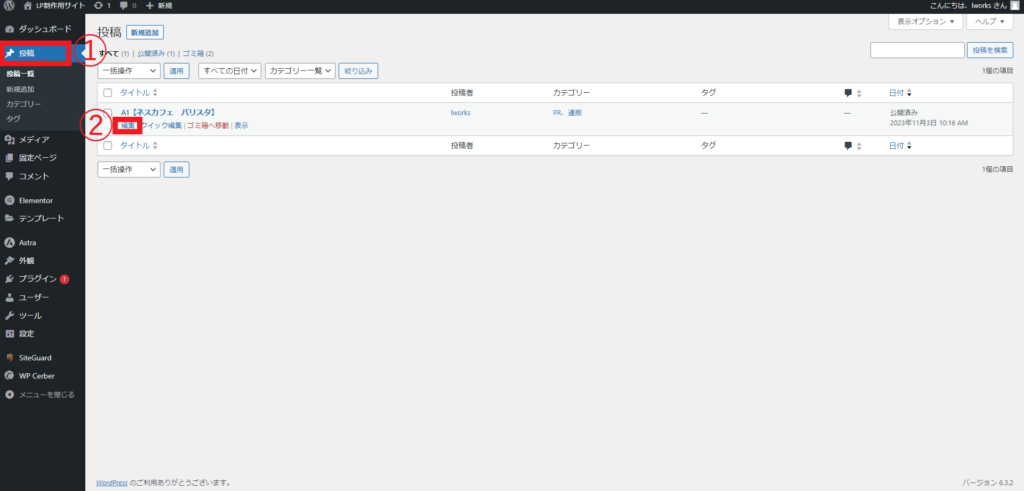
①投稿のメニューをクリックして頂き、
②指定の英数字とタイトルが記載されている項目の編集をクリックをお願い致します。

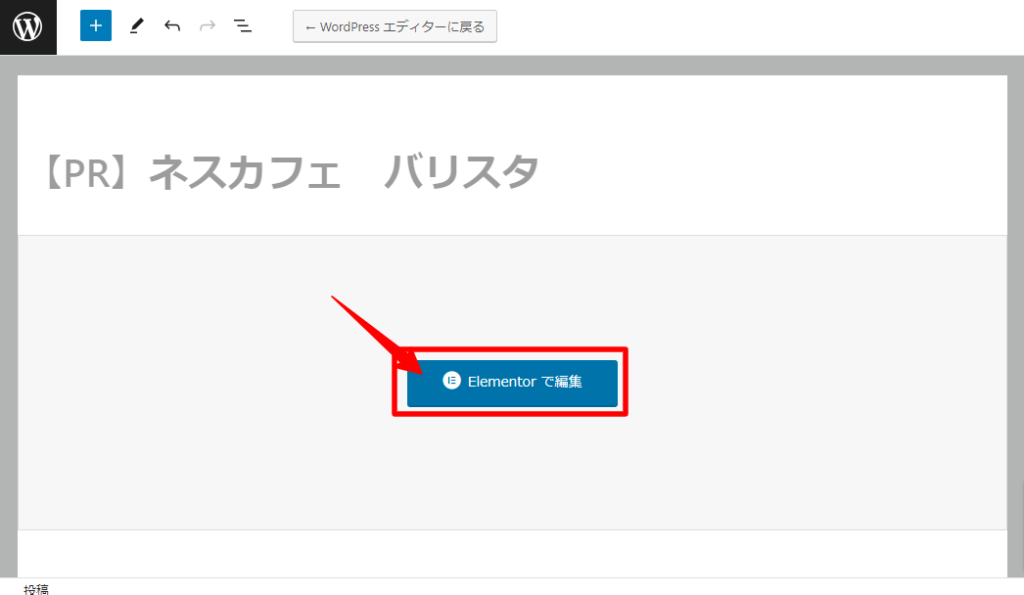
③赤枠のElementorで編集をクリック

③枠組みは既に用意をしておりますので、画像の部分には画像を挿入して頂き、
「テキスト入力」の部分には商品やサイトの説明の記載をお願い致します。
「見出し入力」の部分にはタイトルとなる文言の記載をお願い致します。
※画像の挿入方法などご不明な点等ございましたら、chatWorksでご連絡お願いします。

④画像や説明文については、指定のHPから切り取りをお願い致します。
➤指定のHP(プログラムIDの検索方法)
・画像については、HPの一部分の切り取りをお願い致します。
・テキストについては、誰がターゲットになるのか、
悩みやどんな方におすすめかなどの記入をお願い致します。
【重要】
・消費税を含めた総額表示が義務化されておりますので、
ページ内に税込価格の記載をお願い致します。
・公式サイトの偽装とみなされてしまう恐れがある為、社名の使用が出来ません。
株式会社○○など○○に当てはまる文言は全て社名と判断されてしまいます。
例)LINE株式会社(LINE使用NG)、楽天グループ株式会社(楽天使用NG)、
ヤマト運輸株式会社(ヤマト使用NG)など
・読みやすいように太字の活用をお願い致します。(Ctrl+B)
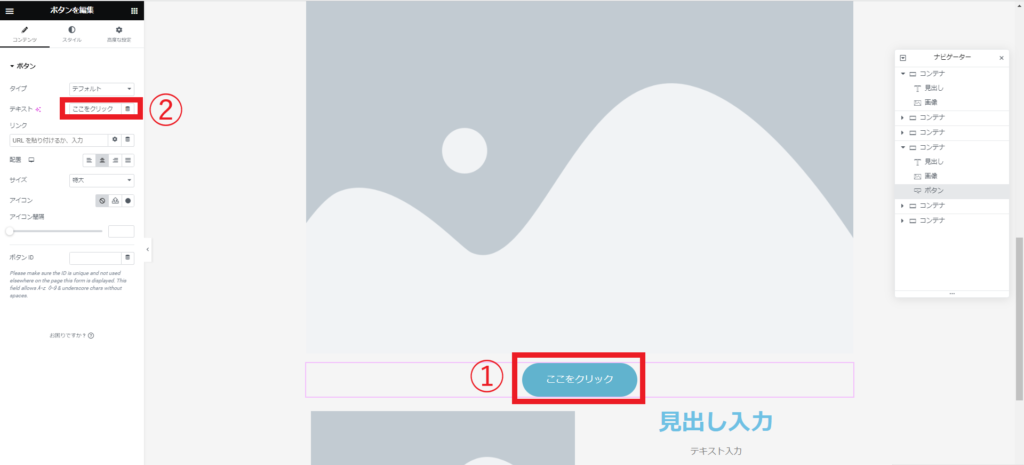
⑤ボタンについては、サイトに合わせてボタンの内容のご変更をお願い致します。
①のボタンのウェジェットをクリック、②「テキスト」の内容を変更。
【詳細はこちら】【ご購入はこちら】【ご注文はこちら】など

⑥フォーマットに沿って制作をお願い致します。
レイアウトについては追加でアレンジをして頂いても問題はございません。
⑦文字色の変更方法
【見出し】
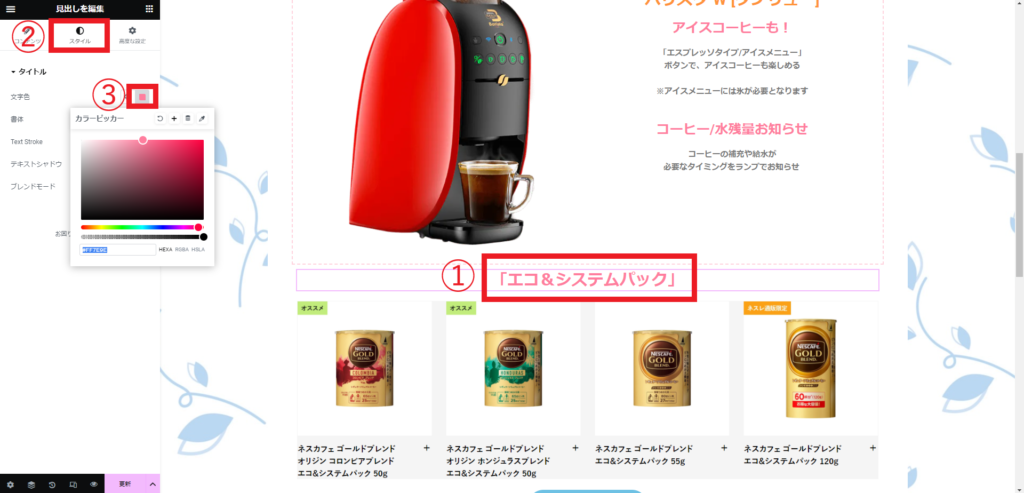
❶見出しのウェジェットをクリック
❷スタイルをクリック
❸文字色の項目をクリックしてお好きな色に変更

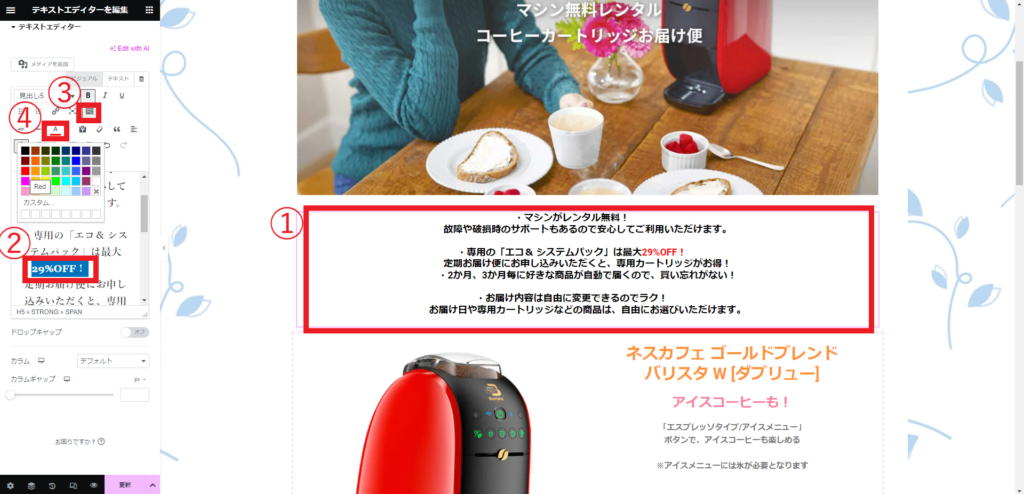
【テキストエディター】
❶テキストエディターのウェジェットをクリック
❷文字色を変更したい部分を選択
❸ツールバー切り替えをクリック
❹テキスト色をクリックしてお好きな色に変更

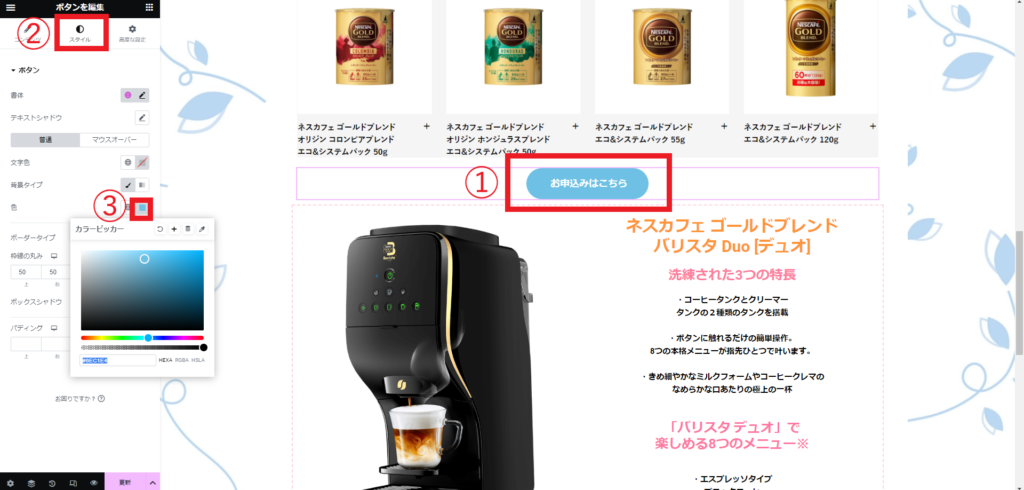
【ボタン】
❶ボタンのウェジェットをクリック
❷スタイルをクリック
❸色の項目をクリックしてお好きな色に変更

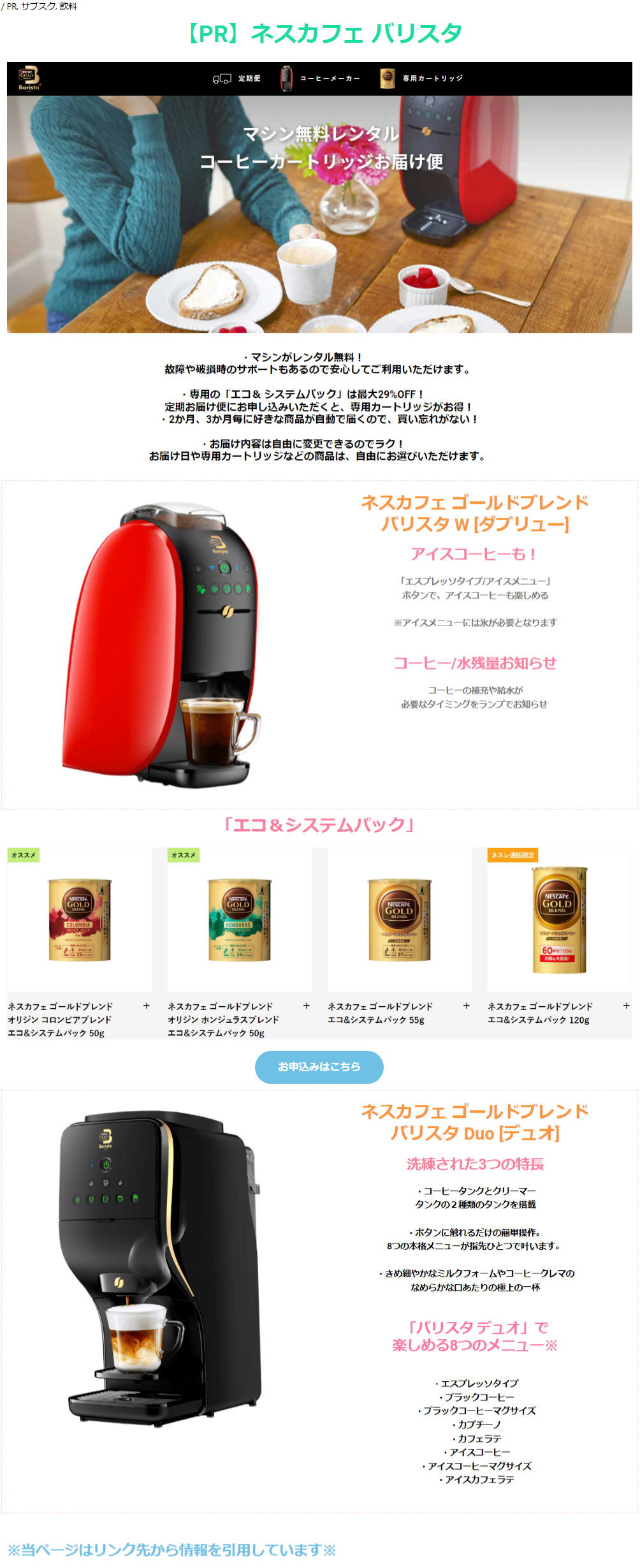
⑧完成したページがこちらになります!
最後にページに間違えがないか確認をし問題がなければ完成になります!

最後まで見て頂きありがとうございました!